不用會HTML,CSS語法的自製推薦自己部落格文章法
 只要會用部落格,你的部落格有支援HTML語法,不用懂什麼是CSS,HTML語法,就可以製作在自己的側欄或者是其他BSP部落格平台推薦自己文章的方法哦!
只要會用部落格,你的部落格有支援HTML語法,不用懂什麼是CSS,HTML語法,就可以製作在自己的側欄或者是其他BSP部落格平台推薦自己文章的方法哦!
非常簡單的圖文推薦文章法~
不知道大家有沒有注意到,一般訪客來到你的網站,除了被吸引來的那篇文章外,頂多會看熱門文章的前幾篇,那我們以前寫的一些好文章怎麼辦,除了使用置頂的方式讓它曝光外,還有什麼方法讓它們被大家看到?(我想大部分的人應該都跟我一樣,不會真的到文章分類去找吧!)
當然安裝『Linkwithin』也是一種讓舊文章曝光的機會,但多一個曝光文章的方法不是更好?還有一旦用這種方法做好了的文章推薦,很容易複製到其他的地方哦,一個『COPY』就搞定!有人要複製這篇文章,絕對歡迎^^
現在就以痞客邦的平台為範本,來製作一個在部落格推薦自己文章的方法:
大家有沒有注意到我的側欄多了一個『部落格小遊戲排行榜』及『可愛動物篇~』?這就是我做的推薦自己的文章的方法。(歡迎來我部落格看看,按下面的文章就可以了!)
其實方法超級簡單,完全不需要會任何語法。以這個『部落格小遊戲排行榜』為範例:
1.在部落格管理後台,按『發表新文章』開啟一篇新文章。
2.『上傳圖片』到你的相簿,並按送出。
![]()
3. 圖片出來後,按『圖片編輯圖示』調整圖片大小。

4.調整為『35*35』大小,左對齊,邊框為『1』。

5.打上你想要顯示的字,如果是要放到側欄,最好文字大小選10,OK,已經完成一半了。

6.在部落格前台打開這篇文章,在網址列複製這篇文章網址,連結你要連結的這一篇文章的網址(圖案及文字都要連結),按更新。

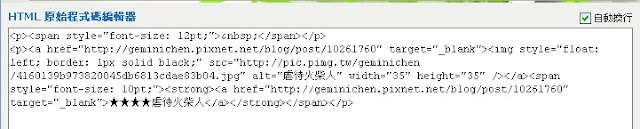
7.按上圖左上角的『HTML』進入HTML原始程式編輯器,複製產生的『原始碼』。

8.再到部落格後台,側邊欄位設定,按『新增欄位』。

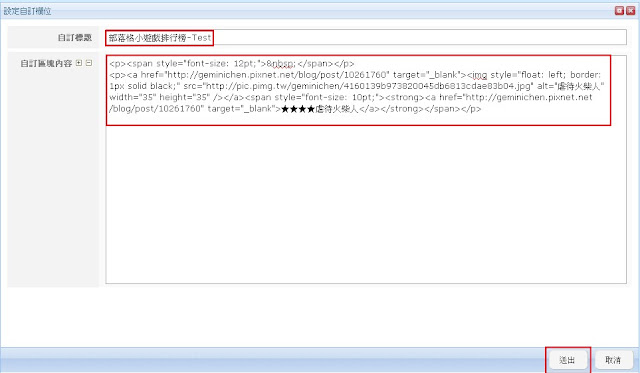
9.複製剛剛的『原始碼』到自訂區塊內容,打上標題,並按『送出』。

10. 在部落格後台『版位暫存區』找到你剛剛的『部落格小遊戲排行榜』並移到側欄1的位置,記得要按『儲存版位』哦。
11.然後就可以去『我的部落格』看看,是否大功告成了。可以試試是否連結成功?

12.其他的文章依此類推的操作就OK了。有一點要注意的是,編輯多篇文章時,可以先用預覽文章看看格式有沒有跑掉,多試幾次就知道了,等到覺得差不多了,就複製所有『原始碼』到側欄吧。
我已經試過了,只要是有支援HTML的欄位或文章的BSP平台都可以放上自製的原始碼做宣傳哦(我只試了Blogger,新浪及奇摩YaHoo),當然你也可以不要加入圖片,那就更簡單了,只不過我覺得有圖,看起來比較好看,知道了這個簡單的方法,怎麼運用就靠大家的奇思妙想了,你可以作一個『藏寶庫』,或者跟我一樣做一個『排行榜』,一個『資源分享』,或者是『最棒的漫畫,餐廳,地方...』,隨便你愛怎麼做就怎麼做,有興趣的,快去試試看吧!
歡迎複製這篇文章,只要載明出處及連結即可^^
懶的留言的,給個『讚』作為鼓勵也很好喔!點擊下邊的廣告我更高興^^


 留言列表
留言列表
