1分鐘做好一個中文文字Logo或按鈕的線上產生器網站- CoolText
介紹大家一個非常好用的Logo,按鈕,文字的線上產生器網站- CoolText
它最讓人欣賞的,就是可以製作背景透明的Logo,按鈕及文字特效,最重要的是,它還支援繁體中文哦!因為有了這個功能,就算不會使用什麼繪圖軟體,也可以輕易做出透明背景的特效Logo,按鈕及文字了。當然,如果純粹只想要中英文的文字LOGO,也就不需要下載一堆中英文字型了,這裡都有。
使用方法:
雖然它是一個簡體網站,但有支援繁體中文哦,由於使用方法實在太簡單,有點懶得介紹如何使用,大概介紹一下,大家去用看看就知道了。
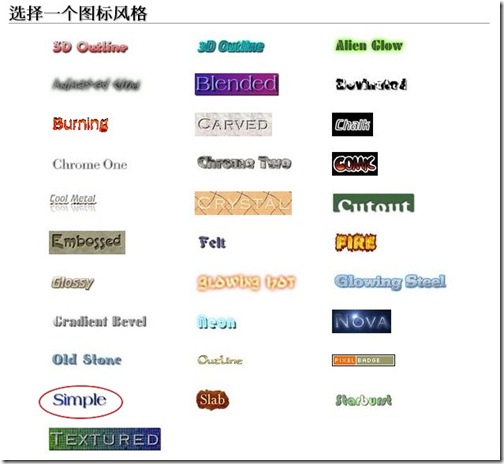
1.進入Cool Text之後,你可看到它有提供了『圖標』及『按鈕』兩種的製作,請先選擇你要的樣式,接著就可以繼續做一些細部的設定。下面二張圖便是『圖標』、『按鈕』的樣式預覽,各位千萬不要覺得怎麼只有這幾種樣式,那是因為它可以做很多細部的字型、背景、顏色等設定,所以可以衍生出很多種不同特色的文字圖片。
2.選擇一個圖標風格,裡面有很多種圖標,你可以選擇你喜歡的來用, 比如現在選擇『Simple』這個圖標當範例。
3.按下『Simple』,會出現它的細部設定:
-在圖標本文打上你要的文字。
-『按下』字體,選擇你要的字型。(如要選擇中文字形,選擇Unicode 中文 字体,它有很多中文字型哦,更不用說英文字型有多少種了)
-文本大小:調整你要的文字寬度。
-你也可以再做一些細部調整,如本文顏色,背景顏色…,最後按下『渲染圖標』,你要的LOGO就產生了。
4.按下『渲染圖標』後,就可以看到你要的文字Logo了,按『下載圖片』就可以把這個透明背景的.png檔下載到你的電腦了,怎麼運用就看你了。
按鈕的部分,使用方法大同小異,只是設定上有更多的選擇而已。
看看它的一些效果吧:製作一個文字Logo大概要花1分鐘。(不過有些效果並不是透明背景哦,產生 .png的檔才是透明背景的)
我用它做了一些效果,比如:把繼續閱讀圖形化,在部落格表頭部分加了一些網址連結(↓↓↓你可以按看看),好玩?想不想趕快試看看,用它來美化你的網站及文章?
      |









 留言列表
留言列表
